
Available parts
- Goal
- Understanding AIS data
- Create new project
- Visual analytics
- Trend analytics
- Origin-destination
- Create a dashboard (current)
- Sharing your insights
- Conclusion
Step 5: Creating a dashboard
The dashboard page allows you to construct a story by including widgets saved from any of the dedicated analytical pages of the xyzt.ai platform.
Now that we have analyzed vessels at Suez and between the different ports in Europe, let’s put our analysis results on a dashboard to communicate and share it with others.
For this, let’s revisit the analyses we did:
-
Click on the Project bookmarks button in the navigation bar on the left. You should now see a page with 2 bookmarks called
Origin Destination Ports, andSuez. -
Click on the VISUAL ANALYTICS button under
Suezon the last card. -
You should again see a map with the circular
Suezarea where the AIS data is colored based on Speed.
Let’s put three widgets on the dashboard: the map, the timeline histogram, and the ship type:
-
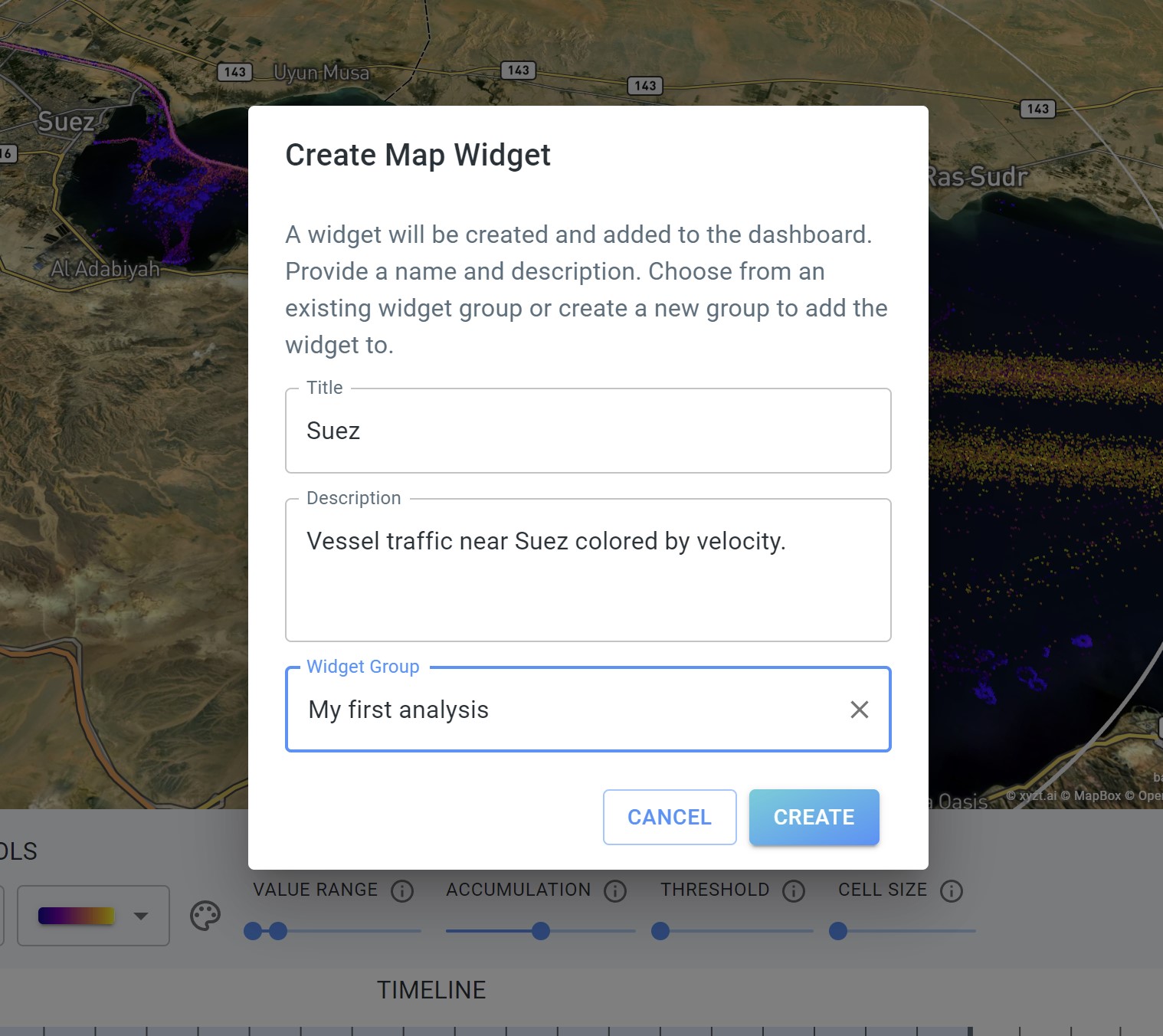
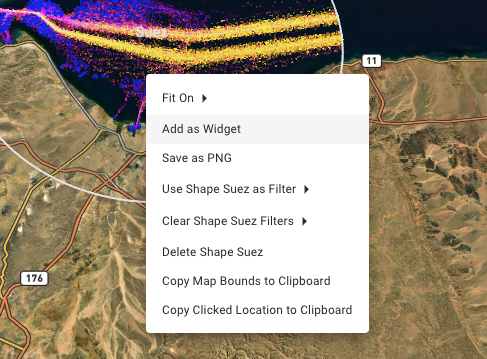
Right-click on the map and select Add as Widget.
-
Give the widget a title:
Suez -
Add a description (optional):
Vessel traffic near Suez colored by velocity. -
Choose a widget group. Since this is the first widget we create, we also have to create a widget group. Type
My first analysis.
-
-
Press the CREATE button.
You should now see a notification in the lower left corner that the widget was created succesfully.
Let’s add a second widget:
-
Change the Style by and select
Ship typein the LAYERS PANEL underneath the Sample Data: Spire Maritime layer. -
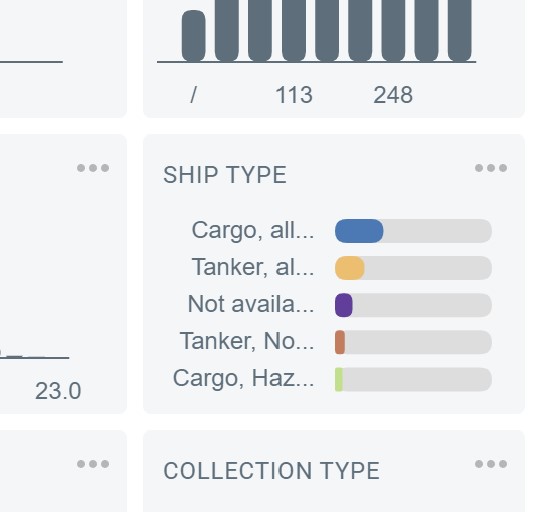
Click on the 3 dots (…) in the top right corner of the SHIP TYPE widget in the DATA DISTRIBUTION panel.
-
Select Add as Widget.
-
Give the widget a title:
Suez top 5 ship types -
Add a description (optional):
Most common ship types at Suez.. -
Select the previously created widget group
My first analysis.
-
-
Press the CREATE button.
Also add the timeline on the dashboard:
-
Right-click on the timeline
-
Select Add as Widget
-
Give the widget a title:
Number of vessels per hour -
Add a description (optional):
Buildup of number of vessels at Suez.. -
Select the previously created widget group
My first analysis.
-
-
Press the CREATE button.
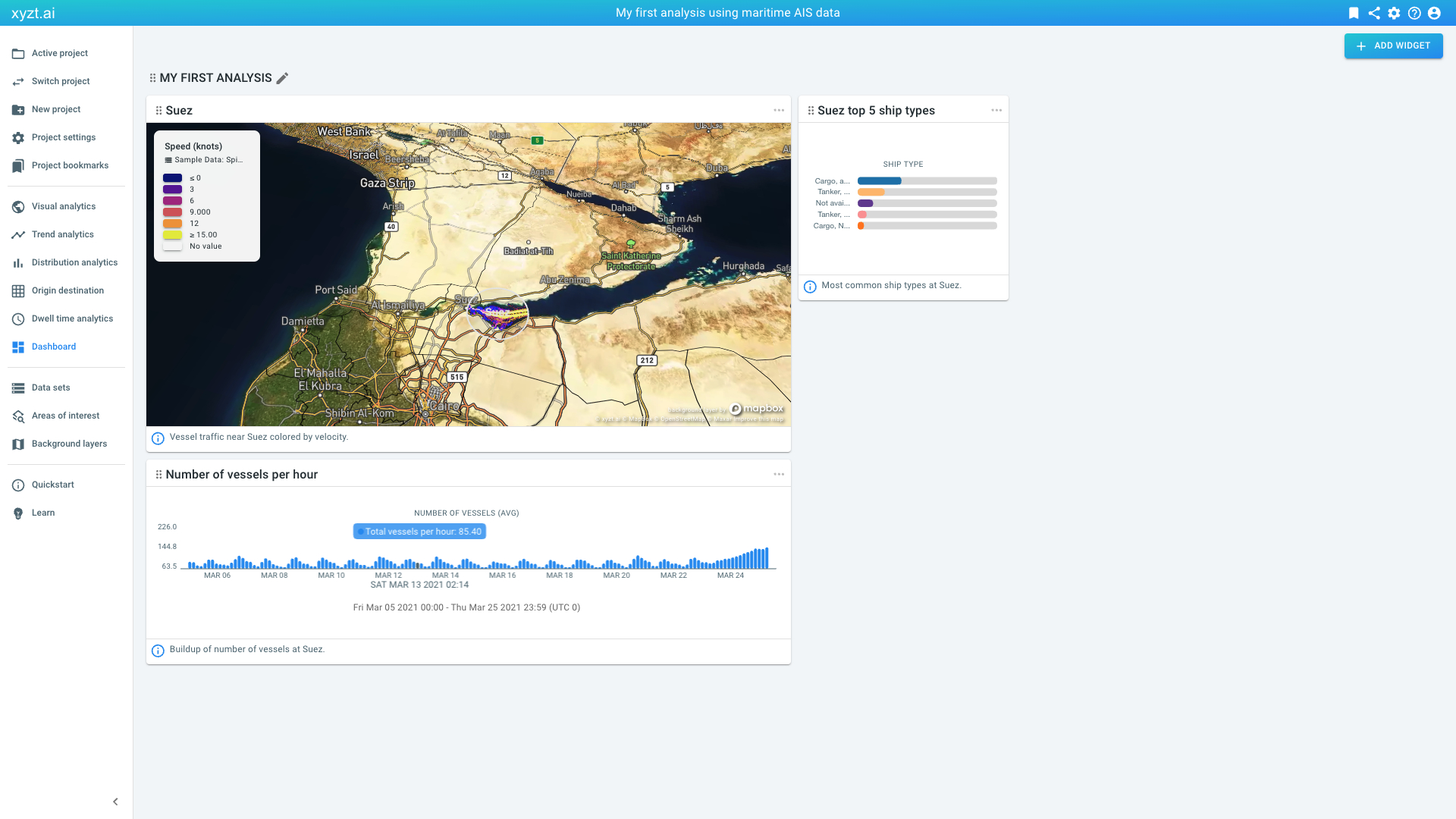
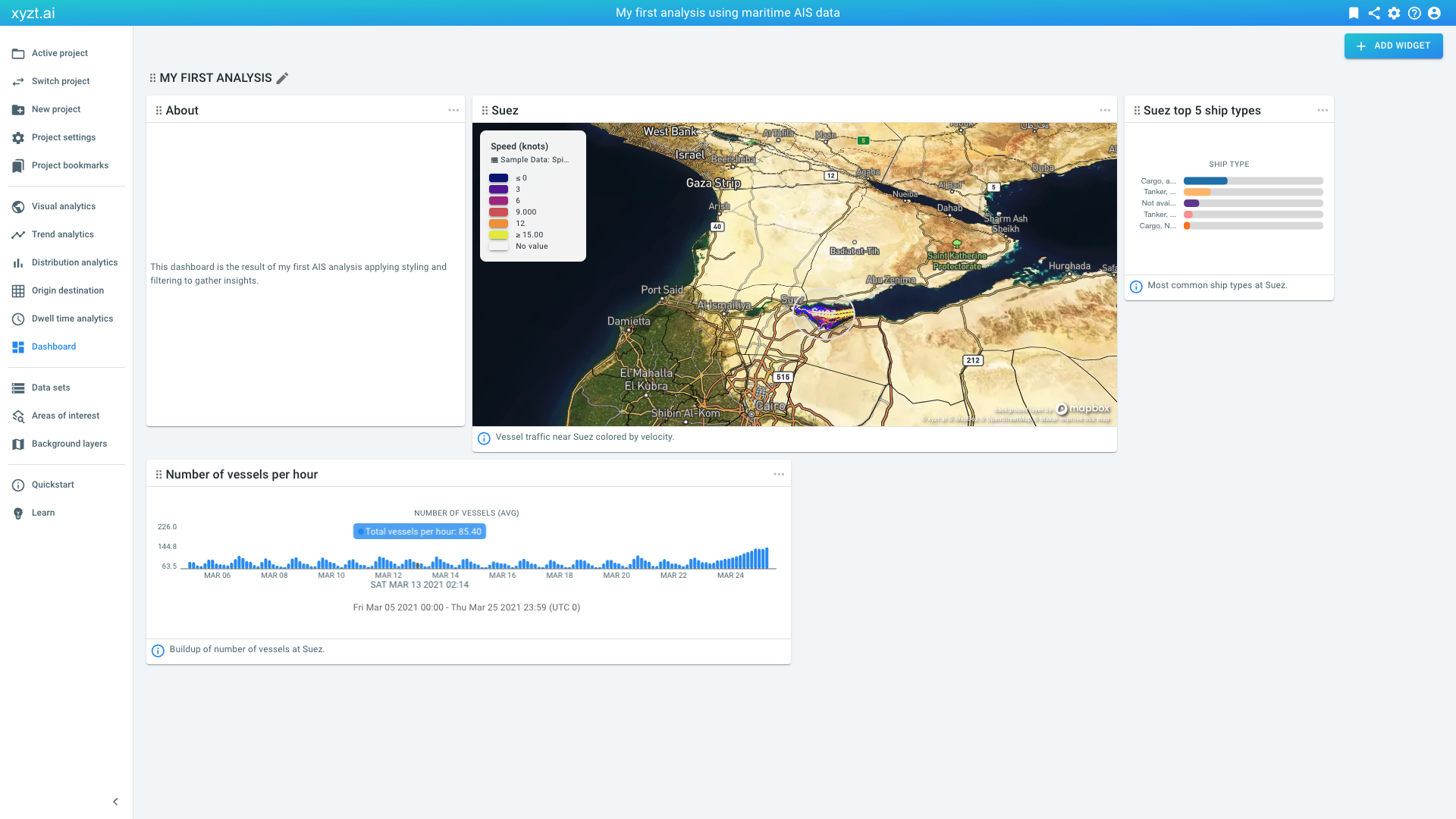
Now click on Dashboard on the navigation panel to open the newly populated dashboard. Note how the two widgets are present.
Let’s add a final widget to provide more information about what the dashboard is showing:
-
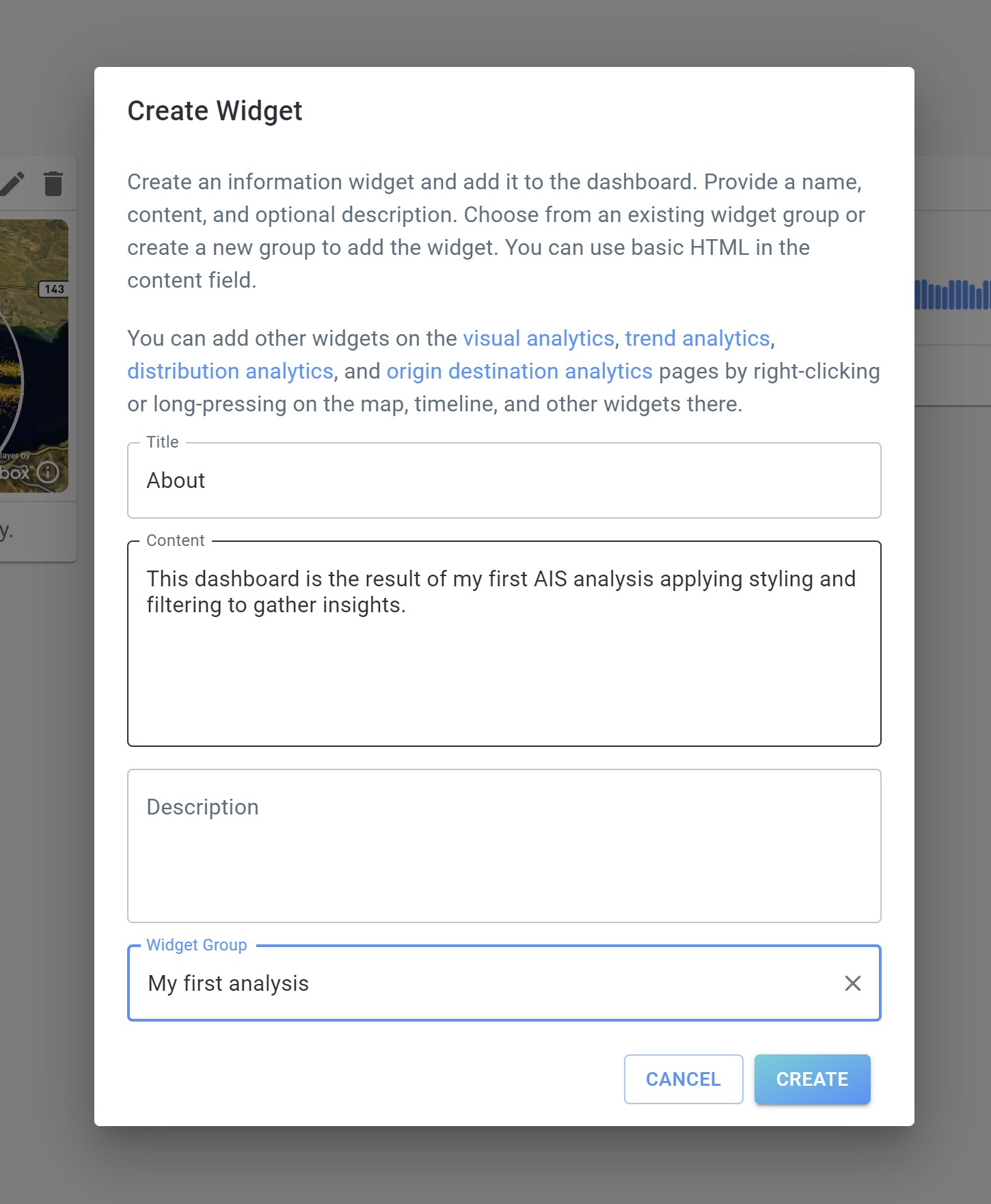
Click on the ADD WIDGET button in the top right corner of the Dashboard page.
-
Provide a title:
About -
Provide content, this can be basic html:
This dashboard is the result of my first AIS analysis applying styling and filtering to gather insights. -
You can leave the description empty.
-
Select the previously created widget group
My first analysis.
-
-
Press the CREATE button.
The new widget is now added to the right. You can drag it, for example to the first place, using the drag handles left to the 'About' title.
|
Customizing the position and size of widgets
When you create a widget, they take a default size. You can customize the size of the widgets by clicking on the three dots in the top-right corner of the widget. You can change the position of a widget, by dragging it around. |
Next part
Go to the next part: Sharing your insights